Today's we give you blogger tips to Add Email Subscription Box to Blogger for get more subscriber to your blog. You can get more traffic with Email subscription. We give you step by step guide to add email subscription box with Facebook, Twitter, Pinterest and Rss Subscriber Icons. This is very good looking and attractive widget for blogger to increase RSS subscriber with Facebook Fan Page, Twitter Account and Pinterest Icon.
Add Email Subscription Box to Blogger
We give you step by step guide to Add Email Subscription Box Widget to Blogger, Please follow below induction to add widget on your blog:
Step 1
Login into Blogger Dashboard
Step 2
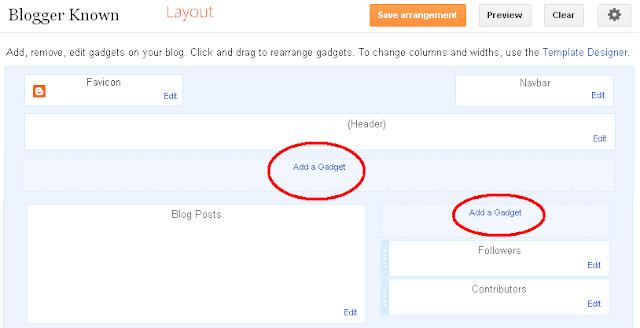
Go to Layout and Click on Add Gadgets as shown in below picture.
Step 3
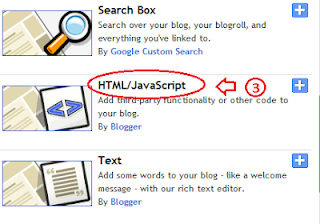
When you click Add a Gadgets a new popup will be opened, select HTML/JavaScript from list.
Step 4
Copy and paste below code:
<style> .NNBTsocial_box-email{ background:Fff no-repeat 0px 12px ; width:270px;float:center;font-size:1.4em;font-weight:bold;margin:2px 20px 0px 10px;color:#686B6C; } .NNBTsocial_box-emailsubmit{ background:#0084CE;cursor:pointer; color:#fff; border:none;padding:3px;margin:0 0 0px 0;text-shadow:0 -1px 1px rgbaundefined0,0,0,0.25); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; font:12px sans-serif; } .NNBTsocial_box-emailsubmit:hover{ background:#E98313; } .textarea{ padding:2px; margin:0px 2px 0px 2px; background:#f9f9f9; border:1px solid #ccc; resize:none; box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -moz-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -webkit-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); font-size:13px; width:200px; height:20px;color:#666;} #socialboxNBT { text-align:center;font-weight:bold;padding:5px;border:1px solid black;width:300px; -moz-box-shadow: 0px 0px 8px #000000;-webkit-box-shadow: 0px 0px 8px #000000;box-shadow: 0px 0px 8px #000000;} </style> <br /> <div id="socialboxNBT"> <a href="http://feeds.feedburner.com/haakblog" imageanchor="1" rel="nofollow" style="float: center; margin-left: .5em; margin-right: 1em;" target="blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMPlELNM2rgyik9_j7bV42IH_0bgScKt4_dxFelSijTP6NG8zX8WVfQw_zYbMEEZ5tF9kA40brZztaId1MTBAgoHArOSHGNk3UZGq1LxUO4YYQ2O0-nmsMXJ28cv397S2spLTw75YC8Ss/s1600/NNBT-rss.png" /></a> Submit your Email Address to Get Free latest Articles Directly to your Inbox <br /> <div class="NNBTsocial_box-email"> <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=NBTLab', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input class="textarea" gtbfieldid="3" name="email" onblur="if undefinedthis.value == "") {this.value = "Enter email address here";}" onfocus="if undefinedthis.value == "Enter email address here") {this.value = "";}" type="text" value="Enter email address here..." /> <input name="uri" type="hidden" value="haakblog" /><input name="loc" type="hidden" value="en_US" /> <input class="NNBTsocial_box-emailsubmit" type="submit" value="Submit" /> </form> </div> <style class="text/css"> table {border-bottom: 0px solid #E6E6E6;float: center;width: 300px;margin:-8px 0 0 0px;} .subicons {border-right: 0px solid #E6E6E6;} .Fadeout {filter:alphaundefinedopacity=100);opacity: 1.0;border:0; } .Fadeout:hover{filter:alphaundefinedopacity=80);opacity: 0.8;border:0; } </style> <br /><div class="table"><table> <tbody><tr> <td><div class="subicons"> <a class="Fadeout" href="http://www.facebook.com/haakblog" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCTdx2WtYr8XJwgf7QLJ4yXT9j9_y68U9Pg6f5Tkd3IAy4uPxQJ9n2cZY3pFZ1DQto7eeik_4MpfNzhcBY61nNY80ZmIjUVbuq3Qg1OFEOSU4XKqkaTNrMKiB22tJ8hHEYy2tJxmurUQo/s1600/NNBT-facebook-icon.png" /></a></div> </td><td><div class="subicons"> <a class="Fadeout" href="http://www.twitter.com/haakblog" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMY2rgb54YGVxkQkl85v10ZECre0hwp5DcMr97hfzCRKBVrl0c9NQaUcibUGcvqS4UL7gQ5EQ-etdZ6Fq8f2FHWkjN2lcG-s5HfR4DWlCZAAAIikb-NIk9UeYGaU2ecdplCNzEs5RKwtw/s1600/NNBT-twitter-icon.png" /></a></div> </td> <td><div class="subicons"> <a class="Fadeout" href="http://feeds.feedburner.com/haakblog" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzgFwDk4EWFFcCd9wJvKjq9jsquUxU5FIR45BORmGcaHl-w57SbBhtDqynS_lXdrUzih0H3hSfSxvEU4GDmG-BfIkjMqrJYNu4huJ-eGYa8bsCSpeAfYrlPl53Kpdpi4rlgfl1Gh4QMzs/s1600/NNBT-rss-icon.png" /></a></div> </td> <td><a class="Fadeout" href="https://pinterest.com/haakblog" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7TY-mMNKBgvQLP7knXxrqoMWliESWe32NfgZmoEl9PnnPKMVnZNamVxr-YDpKZsy8efgB7OM5dpp9FRYb6Ozl19vzs9-upaVX44-Wks_2yOeydQKXhQz4r9_QSZZxl4G3rb0_bCOPo5o/s1600/NNBT-Pinterest-icon.png" /></a></td> </tr></tbody></table></div></div>
<small>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a style='align:center;' href='http://www.haakblog.com/2013/10/add-email-subscription-box-widget-blogger.html' target='_blank'>Get Widget</a></small>
Step 5
After copy and paste about code follow below steps to change your username:
- Change http://feeds.feedburner.com/kumarinfocity to your Feed Burner Name.
- Change kumarinfocity to Your Feedburner Username.
- Change http://www.facebook.com/kumarinfocity to your Facebook Page Name.
- Change http://www.twitter.com/kumarinfocity to yout Twitter Username.
- Change http://feeds.feedburner.com/kumarinfocity to Your Feed Burner Username.
- Change https://pinterest.com/kumarinfocity to your Pinterest Username.
Step 6
Click on save button.